Cara Memasang GA4 di Blogspot
Google Analytics 4 atau GA4 akan menjadi standar pengukuran analitik dalam satu tahun ke depan. Google sebagai pemilik Google Analytics sudah memutuskan untuk tidak memperpanjang usia layanan Universal Analytics. Sebagai gantinya Google menyarankan kita untuk mengganti UA menjadi GA4.
Namun faktor perbedaan GA4 dan UA dalam proses mengambil data sampai penyajian laporan ini yang mungkin agak berbeda dan membuat banyak orang bingung.
Perbedaan GA4 dan UA
GA4 berbeda dengan UA, jika di UA kita tinggal pasang kode dan semua jalan, GA4 butuh effort lebih dari itu. Selain itu UA menyajikan reporting yang sangat lengkap sementara GA4 hanya menyajikan laporan yang memang kita setup sesuai kebutuhan kita.
Selain itu GA4 berbasis event tracking, sementara UA tidak, jadi perbedaan tersebut cukup mengagetkan untuk sebagian rekan-rekan blogger.
Cara Memasang GA4 di Blogspot
Nah biar gak bingung-bingung sekarang gimana cara memasang GA4 di Blogspot? Ada beberapa tahapan yang perlu kita lakukan, dan disini aku bagi menjadi empat bagian.
- Setting GA4
- Setting Google Tag Manager
- Memasang Script Google Tag Manager di Blogspot
- Cek Hasil settingan
Cara Setting GA4
Sebelum memulai kita membutuhkan satu properti GA4 baru di Google Analytics kita
- Buka halaman Google Analytics dan masuk ke bagian admin (simbol roda gigi sudut kiri bawah)
- Buat sebuah property baru
- Ubah zona waktu ke wilayah teman2 masing-masing (GMT+7, +8 atau +9)
- Setelah dibuat buka bagian aliran data/data streamer jika menggunakan bahasa Inggris
- Disini akan ada satu aliran data baru bertipe web, jika masih kosong create sebuah aliran data disana
- Masukkan nama site, nama aliran data dan pastikan tipenya adalah pengukuran Web karena kita hanya akan mengukur website
- Klik nama aliran data yang sudah kita buat untuk mendapatkan ID pengukuran datanya G-XXXX, ID ini yang nanti kita gunakan di setup Google Tag Manager.
Cara Setting Google Tag Manager
Selanjutnya kita berpindah ke Google Tag Manager. Jika belum memiliki Google Tag manager kita bisa membuatnya dari akun google kita.
- Buka halaman tagmanager.google.com
- Buat akun, tambahkan nama akun, negara, di bagian container setup masukkan url blog kita tanpa http/https dan target platformnya web
- Setelah kita ada di halaman workspace GTM buat sebuah tag baru
- Di bagian tag configuration klik dan pilih GA4 Configuration
- Masukkan ID pengukuran GA4 pada langkah setting GA4 di atas di kolom measurement ID
- Untuk bagian triggering ambil All Page untuk mengukur pageview
Sampai disini langkah setting kita selesai. Tinggal kita pasang kode GTM nya di blogspot
Cara Memasang Kode GTM di Blogspot
Mengingat Blogspot umumnya tidak menerima script berbasis javascript di template, kita membutuhkan parse HTML nantinya, nanti aku jelaskan caranya
- Masih di GTM pindah dari tab workspace ke tab Admin
- Di bagian container ada menu install Google Tag Manager silahkan di klik bagian ini
- Ada dua kode yang perlu kita pasang di blogspot, yaitu kode atas untuk bagian head dan kode bawah di bagian body. Copy dulu bagian head
- Sebelum di paste ke template, silahkan parse dulu kode GTM ini di blog yang menyediakan layanan parse HTML, misalnya disini
- Pastekan kode GTM disana untuk mendapatkan hasil parse
- Selanjutnya buka dashboard Blogger.com kalian dan masuk ke bagian template
- Klik costumize
- Taruh hasil parse tersebut dibawah kode <head> (biasanya dibagian atas)
- Selanjutnya kembali ke GTM untuk mengcopy kode kedua. Sama seperti kode pertama, lakukan parse kode dulu sebelum dicopy ke template blogger
- Di dalam bagian coding template blogger (pastikan kalian click di salah satu baris codingnya) klik tombol CTRL+F
- Cari kode </head> ~ aku prefer cari ini dibanding cari kode <body> di blogspot
- Setelah ketemu, cek kode <body di bawahnya sampai dia ketemu simbol > (end of opening body tag declaration)
- Pastekan kode parse kedua kamu di bawah kode <body> tersebut
- Setelah itu simpan template kamu
Mengecek Hasil Pemasangan GA4 di Blogspot
Untuk mengecek hasil pemasangan GA4 kamu di blogspot kamu perlu membuka Google Tag Manager dan Juga Google Analytics.
- Pindah ke tab workspace GTM, dan klik tombol preview di sebelah kanan atas
- GTM akan membuka halaman tag assistant, dan kita diminta memasukkan URL blogspot milik kita. Masukkan url dan klik Connect
- Tag Assistant akan membuka sebuah tab baru untuk meload URL blog kita, biarkan sampai terbuka sempurna
- Di tag assistant kita bisa melihat bahwa blog kita sudah terkoneksi dengan GTM
- Di dalam tag assistant ada dua ID yang ditampilkan disana yang pertama adalah G-XXX yang merupakan ID pengukuran GA4 kita dan ID GTM-XXX yang merupakan pengukuran GTM kita.
- Pastikan di tab GTM-XXX pada tag assistant bagian output bahwa GA4 Configuration kita sudah ditandai sebagai Tags Fired.
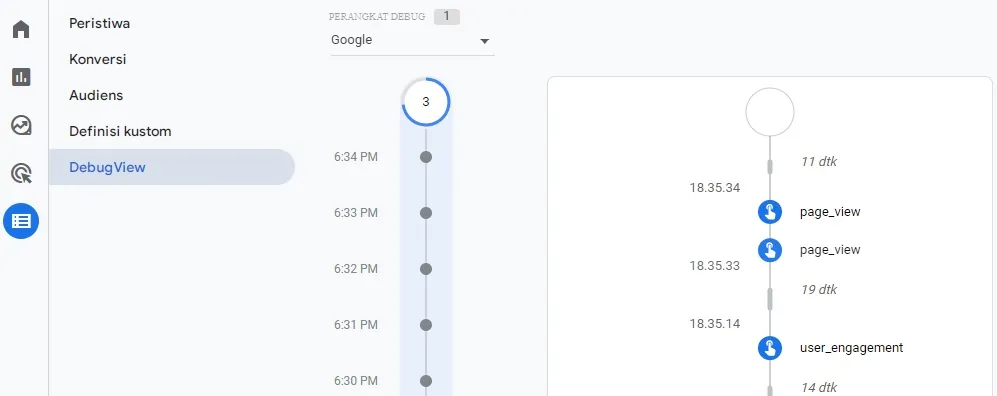
- Kita pindah ke Google Analytics. Pindah ke bagian left menu Analytics masuk konfigurasi - Debug View
- Sementara itu di tab URL blog yang diload oleh Tag Assistant silahkan klik salah satu artikel atau internal link pada halaman tersebut.
- Debug view akan memberikan respon bahwa terdeteksi interaksi di halaman artikel kita selang beberapa waktu.
- Jika tampilan debug view sudah menunjukkan interaksi kita di GA4 berarti settingan kita berhasil.
- Jangan lupa kembali ke GTM workspace dan lakukan Submit untuk menyimpan konfigurasi GTM kita tersebut.
Catatan Ringan Seputar GA4
Nah jika sudah selesai kita sudah berhasil memasang GA4 di blogspot kita. Namun ada beberapa catatan
- GA4 mendeteksi interaksi berdasarkan event, bisa jadi hasil page viewnya berbeda dengan UA
- Reporting GA4 sangat lama, hampir mencapai 1 hari setelah data terecord, data yang terjadi saat ini hanyalah data di bagian realtime reporting. Misal realtime udah banyak tapi gak ada di tampilan engagement pageview, wajar ya emang ngono kui
- GA4 bisa digunakan berdampingan dengan UA, bahkan jika sudah punya property Universal analytics kita bisa membuat GA4 yang terhubung dengan property tersebut, Jadi santuy
- Untuk cara pemasangan Google Analytics 4 di wordpress bisa dibaca di anotherorion.com ya, beberapa gambar gak aku provide disini karena udah aku naikkan untuk tutorial masang GA4 di wordpress. (bilang aja males upload meneh)
- Dah sih itu, klo ada kesulitan gak papa namanya juga belajar





Posting Komentar untuk "Cara Memasang GA4 di Blogspot"